Instructional Videos for Drawing Plans
How to Depict a Flooring Programme with SmartDraw
This is a simple pace-by-footstep guideline to help you depict a basic floor plan using SmartDraw.
- Choose an area or building to design or document.
- Take measurements.
- Start with a basic flooring program template.
- Input your dimensions to scale your walls (meters or anxiety).
- Easily add new walls, doors and windows.
- Drag and drop gear up-made symbols to customize your space: furniture, kitchen, bath and lighting fixtures, cabinets, wiring, and more.
Sentry the video and read beneath for more.
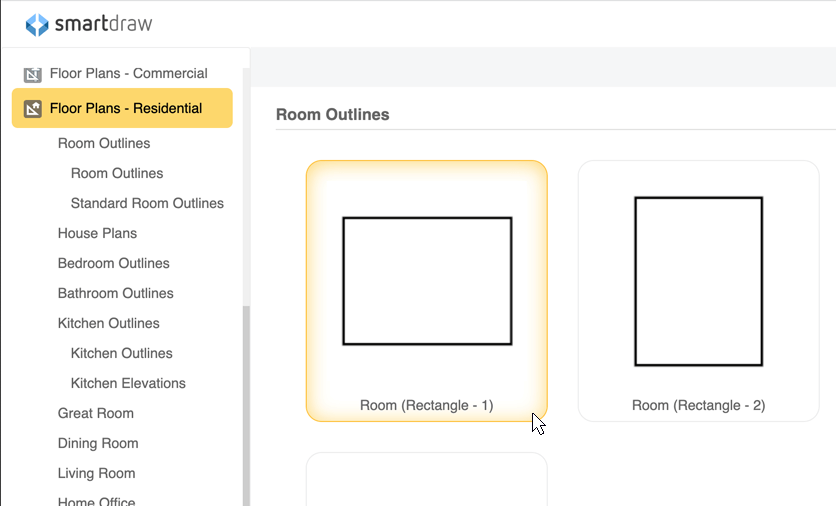
Step one. Select a Room Outline
Open Floor Plans - Residential from the diagrams list along the left-mitt side of the screen. Yous'll see a number of subcategories listed. Rather than choosing a kitchen template, we'll commencement with a basic room shape. It's highlighted equally shown here: Room (Rectangle - 1).

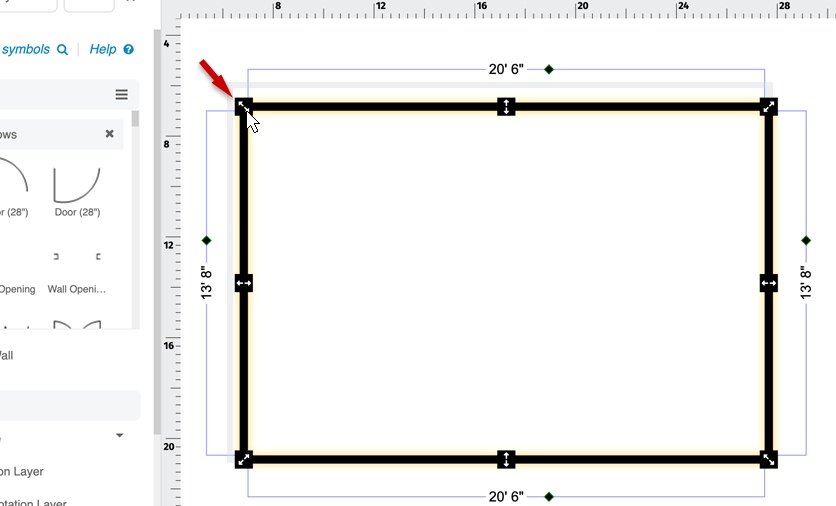
Step 2. Input Room Dimensions
SmartDraw will open a work area for you with a rectangular room having default dimensions of 15'0" by xx'0". Y'all can modify these dimensions in one of ii ways. Either click on a wall and slide information technology to its desired length, or click on the dimension and blazon in the measurement you want to use. When you exercise this, you lot'll note that the opposite wall will resize to the same dimension automatically.
We desire to re-size this room to 13'8" by 20'six".
To resize just one wall, click at the corner and drag to resize the wall. Clicking in the heart of the wall will keep both opposing walls the same size.

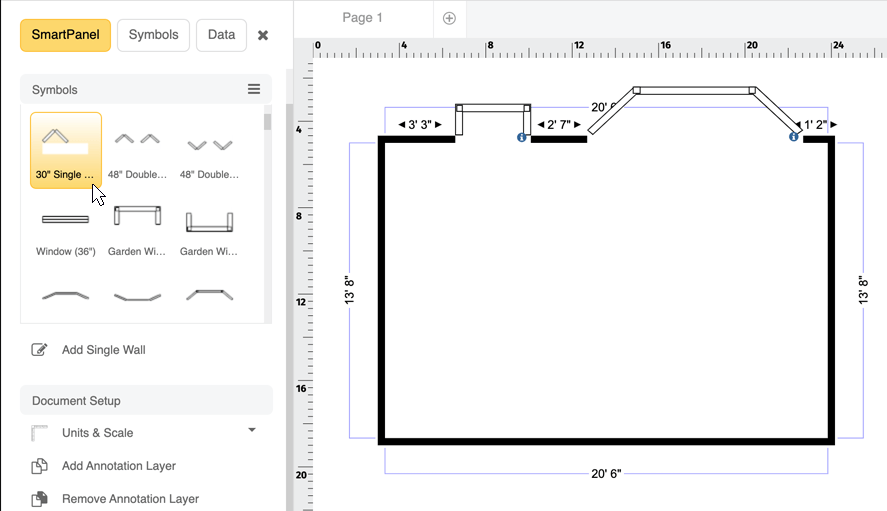
Step 3. Add Doors, Windows, and Wall Openings
You don't need to create openings in walls for your windows and doors; SmartDraw will exercise it for you automatically. Our kitchen program has ii wall openings into adjacent rooms, plus a garden window over the sink and a bay window viewing into the dorsum yard.
Click Add Wall Opening in the SmartPanel. Every bit you lot move your cursor onto the page, you'll see the wall opening shape. Position it anywhere on the appropriate wall and you'll encounter the icon change from a postage stamp to an anchor, indicating you tin click to adhere it to the wall. Yous tin now resize the opening and motility it around on the wall until it'south positioned where you lot want.
Add windows in the aforementioned fashion. From the SmartPanel, you lot'll run into a diverseness of door and window options. We'll add together a garden window and a bay window, every bit shown below. Because the default size of the bay window is 12' across and ours measures only 6' nosotros had to adjust the size past clicking on the measurement and typing in the new effigy.
Note that every bit you stamp elements into your work area, you can rotate them by clicking and belongings on the rotate button and then moving your mouse around in a clockwise or counterclockwise direction. When you become it into the proper orientation, release the button.

Step iv. Lay Out Countertops
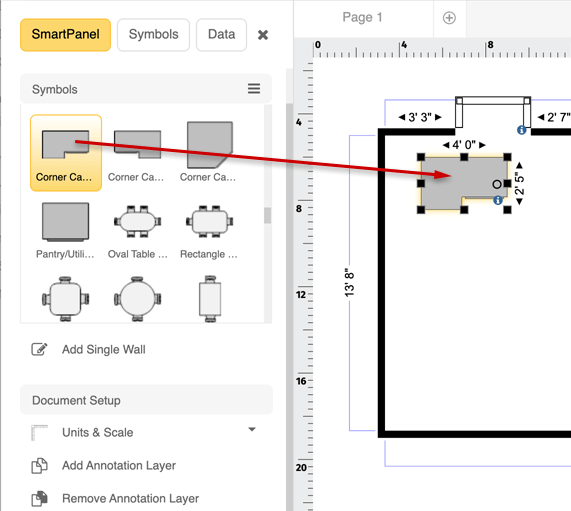
Click on the driblet-down list in the SmartPanel and and so select Kitchens. You'll run into a number of appliances, cabinets and countertops. If yous're going to employ stock cabinets, then yous should utilise those here instead of countertops since their sizes can't exist changed. Our blueprint will utilize custom cabinets, then we're going to lay out our countertop first.
We'll start by placing a corner counter in the upper left hand corner of the room. Just postage it anywhere in the room, then utilise the rotate button to turn it 180 degrees. Now drag information technology into position in the upper left-hand corner of the room, equally shown.

To resize the countertop, simply click the edge yous desire to change and drag it into position. In this instance, it's the upper correct edge. We want our countertop to measure 12'0" beyond the northward wall and 5'0" along the west wall.

This can likewise be washed in the toolbar. Click the Design tab, and so change the dimensions equally shown below.

We're going to add some other countertop in the lower-left hand (southwest) corner of the kitchen. This is done the same style equally the previous countertop. In one case you rotate the countertop into its correct orientation, click the Design tab. Set the width to 7'5" and the top to five'0" and then move information technology into position. Your floor program should now expect like this:

Add together Sink
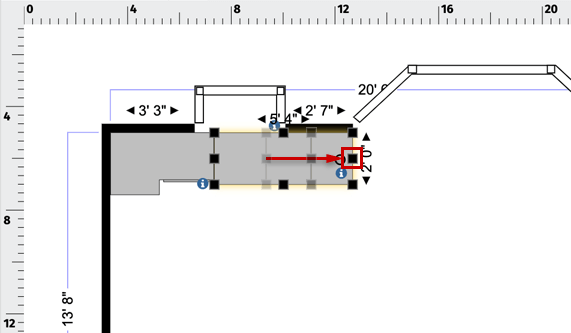
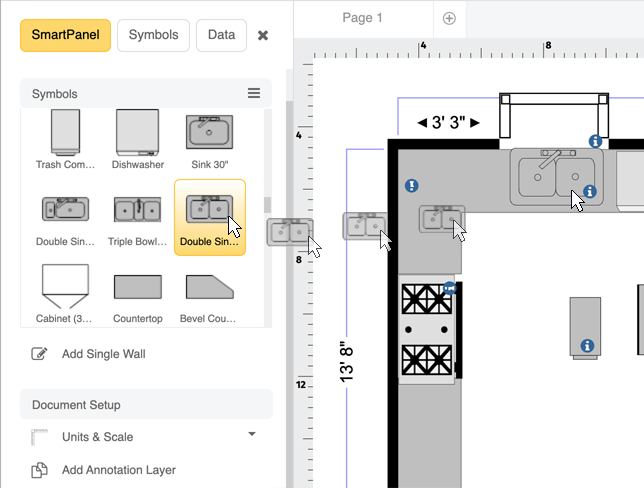
At present nosotros can place a sink in the countertop nether the garden window. Select the double sink 36", click on it and stamp information technology into identify. Whatsoever fourth dimension you lot need to conform the placement of any object in your floor plan drawing, just click on it and move it using your mouse or the management arrows on your keyboard. Your drawing at present looks like this:

Step half dozen. Add Appliances
Our kitchen will be equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth refrigerator
- Standard-sized dishwasher
We do this in much the aforementioned way as we did with the other design elements. Select the detail you want, stamp it onto your work area, and and then drag it into position. Using the pointer keys is the easiest way to fine-tune placement of items. We'll beginning with the dishwasher:

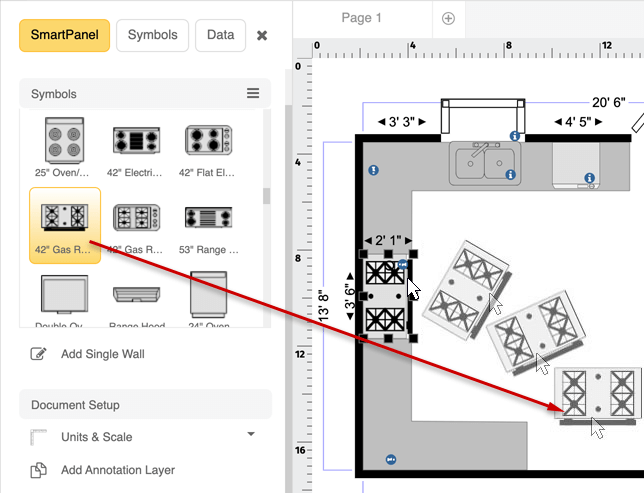
At present nosotros'll add our 42" gas range/oven. Do this the same way, by selecting the item and stamping it on the work area. Use the rotate push button to orient information technology correctly, then drag information technology into position. Use the arrow keys, as needed, to fine tune its placement.

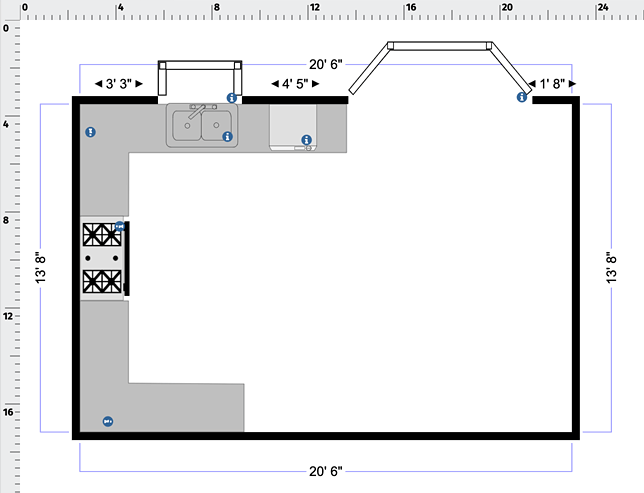
Now follow the verbal same steps to add together a range hood and the 26 cubic-foot side-by-side refrigerator. Make sure to rotate both into proper alignment. When you finish, your kitchen floor programme drawing will look like this:

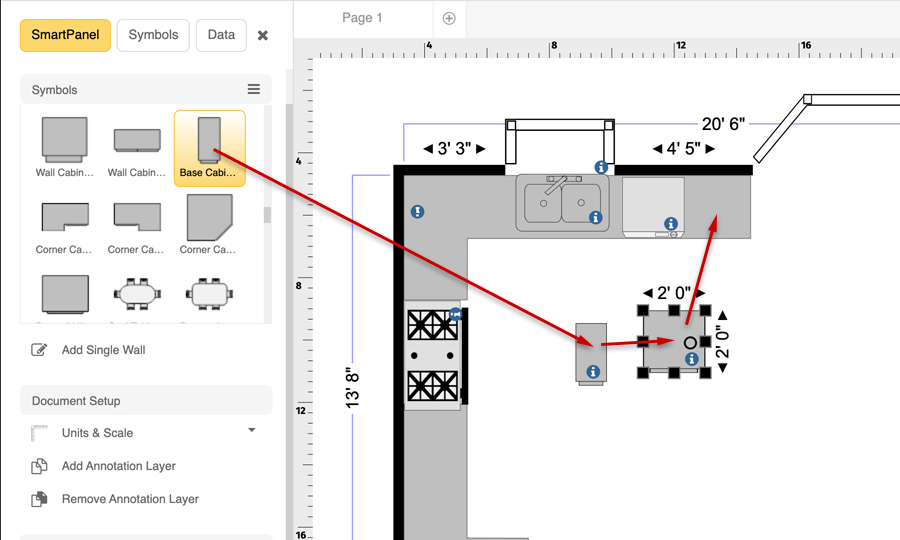
Step seven. Add Base Cabinets
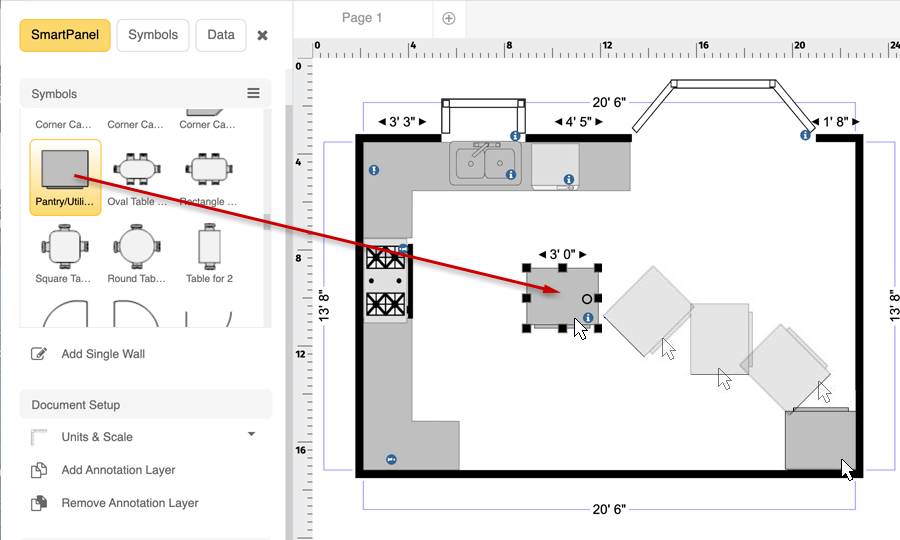
Next, we'll add together a pantry cabinet in the lower right-hand (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate it and drag it into position.

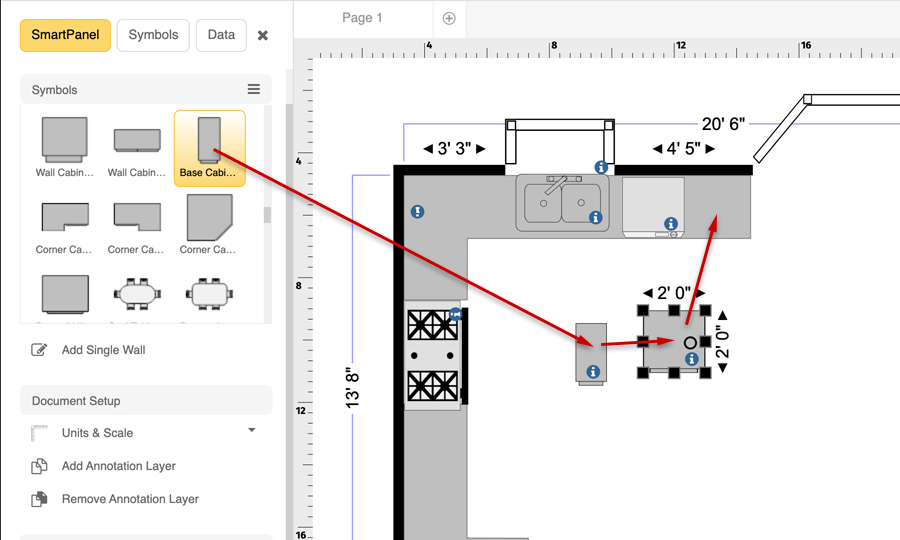
Next, we'll add together base cabinets to our plan. As mentioned previously, we're designing for custom cabinets, so nosotros're non limited to standard sizes. The default base of operations cabinet is 12" wide past 24" deep. By sliding our dishwasher left a few inches, nosotros can fit a 24" base cabinet to the correct. We can resize this cabinet to be ii'0" in width and two'four" in height (depth), then slide it into position.

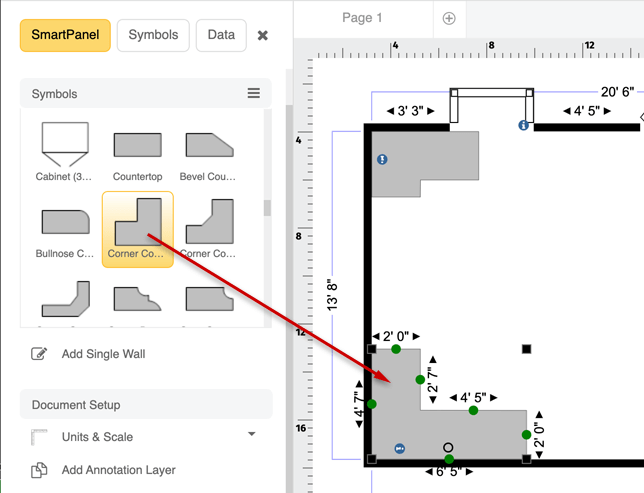
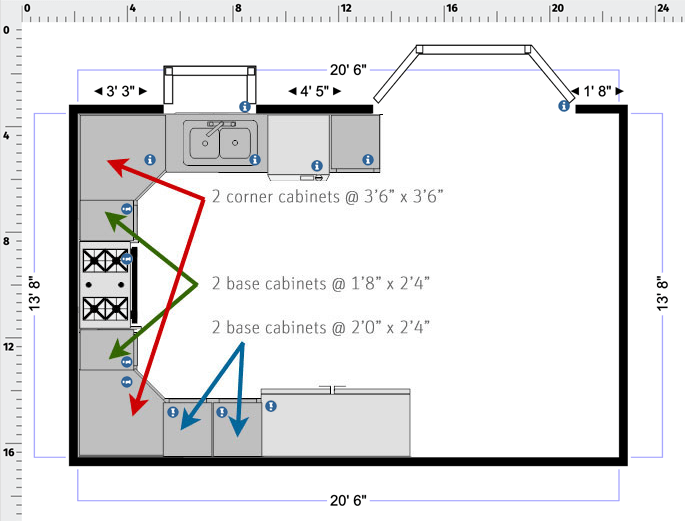
At present nosotros'll add a pair of corner cabinets and more base of operations cabinets. Once again, resize and rotate them into position as you lot've done with the other items. Our kitchen floor plan at present looks like this:

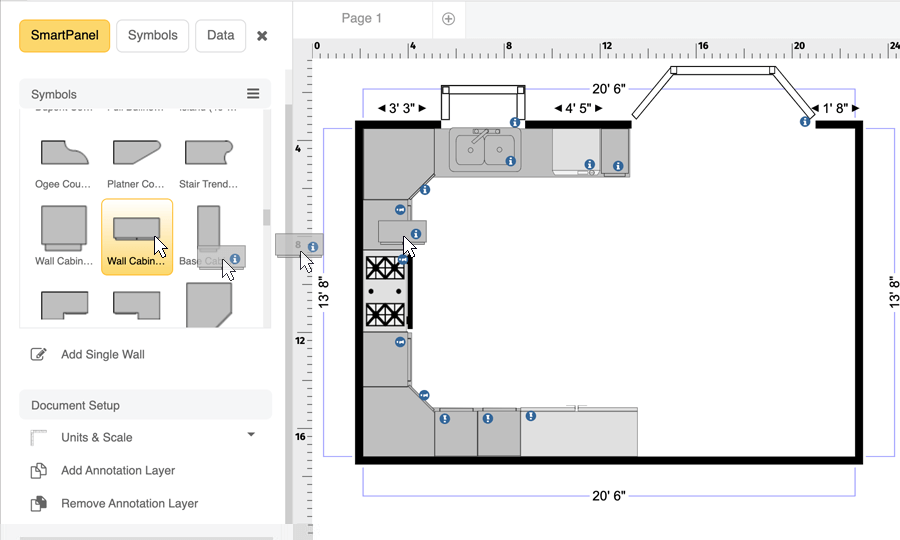
Pace 8. Add Upper Cabinets
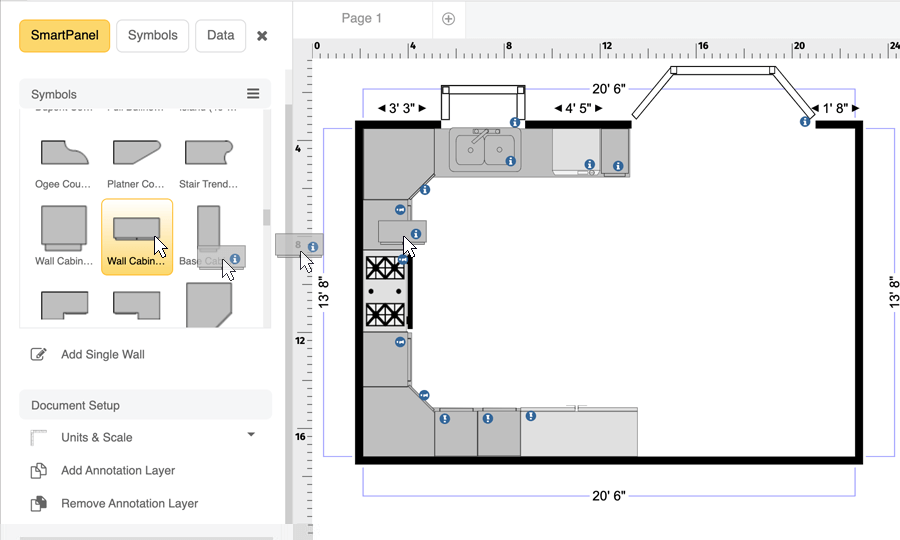
We'll add together upper cabinets in a similar manner. Select Wall Cabinet from the SmartPanel. The default size is 1'0" by 2'0", which nosotros want to change to one'4" by ane'eight". After rotating information technology 90 degrees and dragging it into position, we'll desire to make three more exactly like it. To practise this, right click on the item, select Copy and then Paste. Each time you do this, elevate the newly created upper cabinet into position, equally shown below.

At this point, y'all're ready to complete the upper cabinets. Feel free to experiment with what you lot've learned so far. Endeavour adding a smaller corner cabinet in the lower-left corner and open shelves between it and the fridge. And then add upper cabinets above the refrigerator. The final pattern should wait something similar this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
0 Response to "Instructional Videos for Drawing Plans"
Postar um comentário